First, let me tell you that whenever you hear someone talk about things like "keyword density", please ignore them. Worrying about keyword density is not going to help you, quite the contrary: stuffing keywords into places where you wouldn't normally use them just doesn't make any sense for your readers or for search engines.
What you should do is write naturally and use keywords where it makes sense.
I'll write about keyword strategy another time, but right now I suggest that if you have three keywords you would like to position your website for, each of those keywords needs its own page on your website. If creating a unique page for a keyword doesn't make sense, then I would ask myself if that keyword is really the right one to target. If you have a group of keywords that are very similar to each other you can try to target all of them on the same page, but this is not recommended in most cases.
What search engines are interested in is the text you put on your pages
The search engines are trying to figure out what their users really want when they search. In order to determine whether or not that page on your website is a candidate for a certain search term, search engines look at the text on the page. If you write for your website visitors you can't really go wrong. Make your copy easy to read by dividing it into short paragraphs and include sub headings every now and then to make it easy for people to scan the page and easily figure out what it is about.
Keywords should be used in a page's main heading and in sub headings.
I am not asking you to stuff your keyword into every heading on the page. The H1 heading is usually the main heading of a page, and it should include the page's main keyword. If you have variations of that keyword that you want to use on the same page, then sub headings may be the best place.
A few words about meta tags
There are a few spots where search engines look for content apart from a page's copy, and those can be found in the <head> section of the page.
The title tag
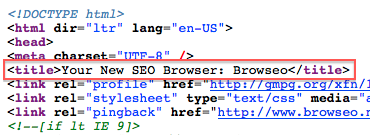
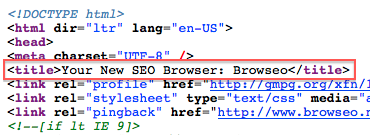
A page's title tag is one of the most important sections of a page, as far as search engines are concerned. Not only do they look at the words you are including here, they also display this tag's content very prominently in the search results. This is what the title tag of Browseo's home page looks like in our pages's <head> section:

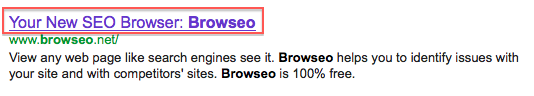
And here is a screenshot of that same title tag in Google's search results:

So even though you want to include your most important keyword for a particular page in its title tag, I suggest writing it in a way that attracts the attention of searchers. Getting ranked is of course important, but you want people to visit your website as a result of your good ranking. Stuffing a bunch of keywords into the title tag won't help.
Google will only display a limited amount of characters in their search results, so you want to limit your title tag to around 65 characters including spaces and punctuation.
The meta description
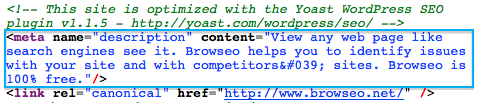
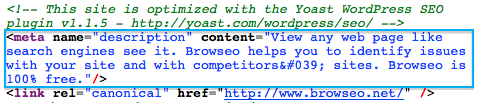
A page's meta description is usually displayed on the search engine results pages right under the title tag. Here is what it looks like in the >head> section of Browseo's home page:

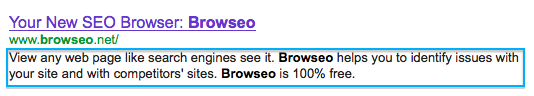
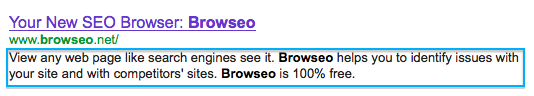
Google takes it and displays it in their search results right under the title tag:

Whether Google displays your page's meta description or not mainly depends on the user's query. While Google may not give the content of the meta description any special weight, it's a great chance to decide what people see in the search results. If a query matches a word you use in the meta description it is highlighted (like Browseo in the screenshot above).
Focus on describing the page's content and make people want to click through to your website.
Google displays around 150 characters including spaces and punctuation, but be aware that they sometimes display a page's publication date, which limits the amount of characters you can play with.
TL;DR
Search engines are interested in the text on your pages, because they assume this is what people are interested in. Write your website copy naturally and use keywords carefully in a few places if it makes sense.







 "A one-click tool that shows basic but important SEO metrics in an easy-to-read format."
"A one-click tool that shows basic but important SEO metrics in an easy-to-read format." "Browseo fills a crucial need; seeing the web like an engine. Thanks to Jonathan and the team for making it easy." — Rand Fishkin
"Browseo fills a crucial need; seeing the web like an engine. Thanks to Jonathan and the team for making it easy." — Rand Fishkin "It's smart, simple and effective... nice combo!"
"It's smart, simple and effective... nice combo!"